最近在一个页面嵌套使用了iframe之后,发现iframe嵌套的页面样式乱了,但是页面样式都应用上了,查看元素之后发现,嵌套的iframe里面的html并没有动态的设置上font-size,它也没有应用外面的html的font-size大小,还是iframe自身默认rem值即1rem=16px,所以解决办法是给iframe里面的html也动态设置上font-size,但前提是必须在页面加载完成才有效即window.onload里面.
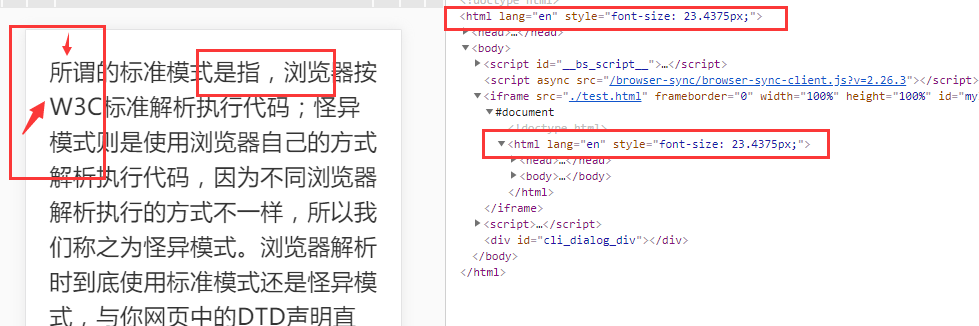
未设置之前

设置iframe中html的font-size大小
1 | <iframe src="./test.html" frameborder="0" width="100%" height="100%" id="myIframe"></iframe> |
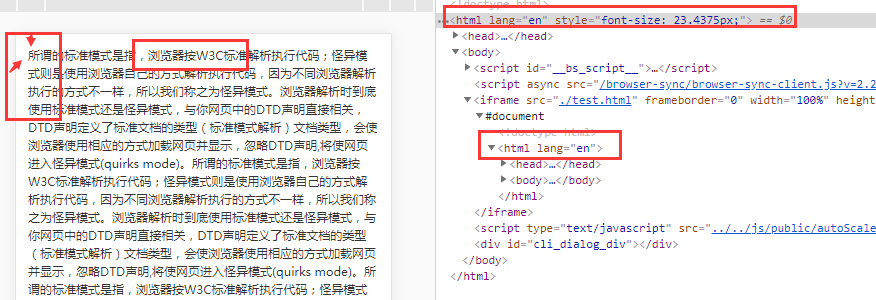
设置之后