CSS3 是 CSS 的升级版本,这套新标准提供了更加丰富且实用的规范,如:盒子模型box-sizing、过渡transition、动画animation、2D或3D变换transform、阴影box-shadow、背景和边框、文字特效text-shadow、多栏布局、弹性布局flex、栅格布局grid、渐变gradient、媒体查询等等.
CSS3 选择器
- 基本选择器
* 通用选择器找到所有的元素> 选择直接子元素选择到元素的直接后代子元素+ 相邻兄弟选择器选择到紧随目标后第一个元素~ 普通兄弟选择器选择到紧随其后的所有兄弟元素 伪元素选择器::first-line匹配文本块的首行::first-letter匹配文本块的首字母
伪类选择器:before在元素的内容前面添加内容(行内元素):after在元素的内容后面添加内容
- 结构选择器
:nth-child选择指定索引处的子元素:nth-child(n)父元素下的第几个子元素(n从一开始):nth-child(odd)奇数子元素(同nth-child(2n-1)):nth-child(even)偶数子元素(同nth-child(2n)):nth-child(an+b)套用公式:nth-last-child(n)倒数第n个子元素:nth-of-type(n)父元素下的第n个指定类型的子元素:nth-last-of-type(n)父元素下的倒数第n个指定内型的子元素:first-child选择父元素下的第一个子元素:last-child选择父元素下的最后一个子元素:only-child选择父元素下唯一的子元素:only-of-type选择父元素下指定类型的唯一子元素:root选择文档的根目录,返回html - 属性选择器
E[attr]只指定属性名,没确定任何值E[attr="value"]指定属性名,并指定其对应的属性值E[attr~="value"]指定属性名,属性值是词列表且以空格隔开E[attr ^="v"]指定属性名, 属性值以v开头E[attr $="v"]指定属性名,属性值以v结束E[attr *="v"]指定属性名,属性值中包含了vE[attr |="v"]指定属性名,属性值以v-开头或v开头 - 伪类选择器 UI伪类选择器(表单)
:enabled选择启用状态元素:disabled选择不可用状态元素:checked选择被选中的input元素(单选按钮或复选框):default选择有默认值得元素(button默认值为submit):valid、invalid根据输入验证选择有效或无效的input元素:in-range、out-of-range选择指定范围之内或者之外受限的元素:repuired、optional根据是否允许:required属性选择input元素 动态伪类选择器
:link未访问的链接元素:visited已访问的链接的元素:hover鼠标悬停其上的元素:ative鼠标长按时触发的事件:focus当前获取焦点的元素其他伪类选择器
:not(选择器)对括号内选择器的选择取反:lang(目标语言)基于lang全局属性的元素:target锚点片段标识符指向的元素:empty选择内容为空的元素::placeholder伪元素用于控制表单输入框占位符的外观 默认为灰色::selection鼠标光标选中元素内容IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。 Firefox 支持替代的 ::-moz-selection。只能向 ::selection 选择器应用少量CSS 属性:color、background、cursor 以及 outline。
CSS3文本属性
单行省略
1
2
3white-space:nowrap 控制文本(禁止)不换行
text-overflow:ellipsis 当文本溢出时显示省略号
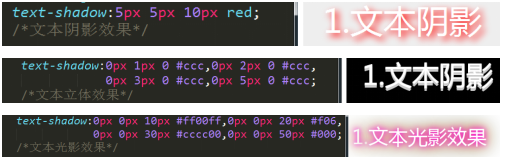
overflow:hidden; 溢出隐藏文本阴影
text-shadow:x,y,blur,color文本阴影x 横向偏移 y 纵向偏移 blur 模糊距离 color 阴影颜色
其他新增文本属性
word-wrap:break-word内容将在边界内换行-webkit-text-fill-color:文字填充颜色chrome内核支持-webkit-text-stroke:2px 厚度 blue颜色chrome内核支持
CSS3新增颜色
HSLA模式 hsla(h,s,l,a)H: Hue(色调)0或360代表红色 60代表黄色 120 代表绿色 180代表青色 240代表蓝色 取值范围0~360S: Saturation(饱和度)取值为:0.0%-100.0%L: Lightness(亮度)取值为:0.0%-100.0%A: alpha 透明度取值为 0~1之间RGBA模式 rgba(r,g,b,a)r red 红色 0-255g green 绿色 0-255b blue 蓝色 0-255a alpha 透明 0-1
CSS3新增边框属性
border-image边框背景图片border-image-source:url()图片的路径border-image-slice:number(边框宽度)图片的分割方式border-image-width:图片的宽度(width)border-image-outset:3图片向外扩展的数值border-image-repeat:repeat图片重复stretch拉伸方式来填充边框背景图repeat平铺方式来填充边框背景图round平铺方式来填充边框背景图.图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框space平铺方式来填充边框背景图.图片会根据边框的尺寸动态调整图片之间的间距直至正好可以铺满整个边框
border-radius边框圆角border-radius:50%八个值都为50% (半径)border-radius:50% 40%左上角和右下角为50% 右上角和左下角40%border-radius:50% 40% 30%左上角50% 右上角和左下角40% 右下角30%border-radius:50% 40% 30% 20%左上角50% 右上角40% 右下角30% 左下角20%
CSS3盒模型
弹性盒模型
display:box 或 display:inline-boxbox-orient:定义盒模型的布局方向- horizontal 水平显示(默认值)
- vertical 垂直方向
- box-direction: 定义盒子内部元素的排列顺序
- normal 正序(默认)
- reverse 反序
box-ordinal-group:n设置元素的具体位置box-pack:对盒子水平方向富裕的空间进行管理- start 所有子元素在盒子左侧显示,富裕空间在右侧
- end 所有子元素在盒子右侧显示,富裕空间在左侧
- center 所有子元素居中
- justify 富余空间在子元素之间平均分布
box-align:在垂直方向上对元素的位置进行管理- start 所有子元素在居顶
- end 所有子元素在居底
- center 所有子元素居中
resize自由缩放(要配合overflow:auto 一块使用)- both 水平垂直都可以缩放
- horizontal 只有水平方向可以缩放
- vertical 只有垂直方向可以缩放
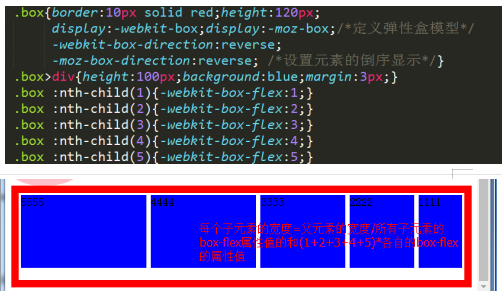
box-flex在子元素中定义盒子的弹性空间 仅chorme内核的浏览器有效子元素的宽=父盒子的宽/所有子素的box-flex属性值的和*子元素的box-flex属性值
- flex盒模型
display:flex 或 display:index-flex设置给父元素盒子的属性: 控制子元素的显示方式
Flex 布局教程:语法篇flex-direction:决定子元素显示的方向 默认为row- row: 从左向右排列(默认值)
- row-reverse: 从右往左排列
- column: 从上往下排列
- column-reverse: 从下往上排列
justify-content定义子项在水平方向的对齐方式- flex-start: 元素在开始位置 富裕空间占据另一侧(默认)
- flex-end: 富裕空间在开始位置,元素占据另一侧
- center: 元素居中 富裕空间平分左右两侧
- space-between: 富裕空间在每个元素之间平均分配
- space-around: 富裕空间在每个元素两侧平均分
align-items定义子项在竖直方向上的如何对齐- flex-start: 元素在开始位置 富裕空间在另一侧
- flex-end: 富裕空间在开始位置 元素占据另一侧
- center: 元素居中 富裕空间 平分左右两侧(垂直居中)
- stretch: 未设高度或为auto,将占满容器的高度或宽度(默认)
- baseline: 项目的第一行文字的基线对齐
flex-wrap:如果一行排列不下,如何换行- nowrap: 不换行 默认
- wrap: 换行显示
- wrap-reverse: 反向换行(上下行互换)
align-content定义多行的对齐方式,只有一行不起作用(堆栈伸缩行) 主要用于处理多行之间的富裕空间显示问题- flex-start: 元素在开始位置,富裕空间占据另一侧(默认)
- flex-end: 富裕空间在开始位置 元素占据另一侧
- center: 元素居中 富裕空间 平分两侧
- space-between: 富裕空间在元素之间平均分配
- space-around: 富裕空间在元素两侧平均分配
- space-evenly: 富裕空间在各元素之间平均分配
- stretch: 轴线占满整个交叉轴(默认)
设置给子元素相关的属性: 子元素本身的显示方式order显示顺序 数字越大显示越靠后, 支持负数flex-grow伸缩项的扩充,数值越大扩充的越多 (所有子项宽度和小于父元素有效)flex-shrink伸缩项的缩小,数值越大缩小的越多 (所有子项宽度和大于父元素有效)flex-basic伸缩项的宽度, flex-basic设置的宽度优先级高于widthflex伸缩项属性连写 默认 flex: 0 1 auto; auto|none|具体数值占比align-self子元素在竖直方向上的对齐方式- flex-start: 元素在开始位置(默认)
- flex-end: 富裕空间在开始位置
- center: 元素居中 富裕空间平分两侧
- margin:auto 水平和竖直都居中
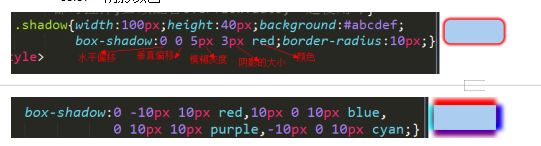
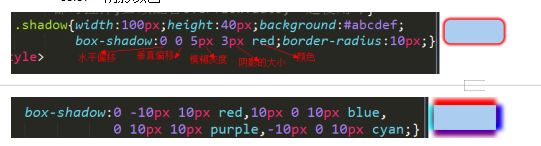
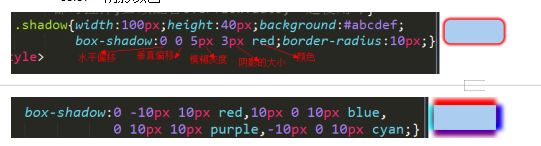
盒子阴影
box-shadow:[inset] x y blur [spread] colorinset: 内投影 outset: 外投影(默认) x 阴影水平偏移 y 阴影垂直偏移 blur 模糊半径(灰度) spread 扩展阴影半径(加大面积) 先扩展原有形状,再开始画阴影 color 阴影颜色同一盒子上可以使用多个阴影用逗号隔开
盒模型解析模式
- 标准盒模型
box-sizing:content-box盒模型宽高 = 2*border + 2*padding + content
- 怪异盒模型
box-sizing:border-box盒模型宽高 = content-2*border-2*padding
CSS3新增背景属性
- 多重背景
background:url(“" ) 0 0,url(“") 0 100%,url(“") 100% 100% background-origin:背景区域定位- border-box 从border区域开始显示背景
- padding-box 从padding区域开始显示背景(默认)
- content-box 从content区域开始显示背景
background-clip:背景绘制区域- border-box 从border区域向外裁剪背景(默认)
- padding-box 从padding区域向外裁剪背景
- content-box 从content区域向外裁剪背景
- text 背景填充文本(仅webkit支持)文本区域显示背景
background-size:背景大小- 具体指:数值或百分比
- cover 覆盖: 图片等比例放大。保证完全覆盖盒子,但不一定能完整显示背景图,会超出
- contain 包含: 图片最大化的等比例完整显示在盒子中,但可能不会铺满整个盒子,可能会留白
- 线性渐变创建背景图像
background-image:linear-gradient(起点/角度,开始颜色,结束颜色,位置) - 径向渐变创建背景图像
background-image:radial-gradient(起点(圆心位置),形状|大小|半径,颜色1,颜色2)
CSS3 过渡属性 过渡动画
transition:property duration timing-function delaytransition:property 过渡属性的名称
- none 没有过渡属性
- all 所有属性过渡(默认)
- property 具体属性名称
transition-duration: 过渡属性花费的时间(秒或毫秒)transition-delay: 过渡效果延迟时间(秒或毫秒)transition-timing-function: 过渡效果速度曲线
- linear:规定以相同速度开始至结束的过渡效果(匀速)
- cubic-bezier(n,n,n,n):在函数中定义自己的值0到1之间的数值
过渡完成事件
obj.addEventListener('webkitTransitionEnd',function(){})obj.addEventListener('transitionend',function(){})
CSS3 动画属性
animation:name duration timing-function delay iteration-count direction
animation-name:动画名称keyframenameanimation-duration:动画执行时间秒或毫秒animation-timing-function:动画速度曲线animation-delay:动画效果延迟时间秒或毫秒animation-iteration-count:动画执行次数n 具体的次数 infinite 无线重复animation-direction:动画的执行方向normal 正常顺序(默认) alternate 动画轮流反向播放animation-fill-mode: 动画执行过程效果是否可见none 不做改变(默认值)forwards 当动画完成后,保持最后一个属性值(状态)不会回到原来(在最后一个关键帧中定义)backwards 动画完成回到开始前状态animation-play-state:动画执行状态(单独写) paused 暂停动画 running 运行动画@keyframes animationname {keyframes-selector{css-style;}}animationname 定义动画的名称keyframes-selector 动画时长的百分比0-100% from(与0%相同) to(与100%相同) 可以只有tocss-styles 一个或多个合法的CSS样式属性- 动画事件
动画开始时触发:obj.addEventListener("webkitAnimationStart", fn) obj.addEventListener("animationstart", fn)
动画执行过程中触发:obj.addEventListener("webkitAnimationIteration",fn) obj.addEventListener("animationiteration", fn)
动画结束是触发:obj.addEventListener('webkitAnimationEnd',fn) obj.addEventListener('animationend',fn)逐帧动画 animation-timing-function :steps(1) 去除过渡的效果(补间) 区间之间的只有一个画面
CSS3 2D变换
内联元素是无法应用transform变换的,且不支持所有变换特性,transform属性会提升层级
tansform:rorate(360deg)旋转函数(deg)transform:skew(45deg,45deg)倾斜函数(deg) skewX() skewY()transform:scale(X,Y)缩放函数(正数,负数和小数) scaleX() scaleY()transform:translate(X,Y)位移函数(px) translateX() translateY()transform 简写执行顺序(后写先执行) 不同变换函数的顺序不同,效果也不一样transform-origin: x,y旋转的基准点(默认值center)- x: left/center/right/length/%
- y: top/center/bottom/length/%
- z: length
transform:matrix(a,b,c,d,e,f)矩阵函数 默认值:matrix(1,0,0,1,0,0)- 通过矩阵实现缩放
- x轴缩放 a=xa c=xc e=x*e;
- y轴缩放 d=yd b=yb f=y*f;
- 通过矩阵实现位移
- x轴位移: e=e+disX
- y轴位移: f=f+disY
- 通过矩阵实现倾斜
- x轴倾斜: c=Math.tan(xDeg/180*Math.PI)
- y轴倾斜: b=Math.tan(yDeg/180*Math.PI
- 通过矩阵实现旋转
- a=Math.cos(deg/180*Math.PI);
- b=Math.sin(deg/180*Math.PI);
- c=-Math.sin(deg/180*Math.PI);
- d=Math.cos(deg/180*Math.PI);
- 通过矩阵实现缩放
CSS3 3D变换
transform-style:preserve-3d 建立3D环境(要加给父级元素)perspective:800px 添加视镜 一般800px到1000px立体效果更好,就是元素里我们的距离近大远小transfrom: translateZ() 元素在Z轴方向上的移动距离transform: scaleZ() 元素在Z轴方向上的缩放transform: rotate()
- rotateX() 元素围绕其 X 轴以给定的度数进行旋转
- rotateY() 元素围绕其 Y 轴以给定的度数进行旋转
- rotateZ() 元素围绕其 Z 轴进行旋转(和2D中效果一样)
CSS3 响应式布局
分栏布局(只有-webkit有效)
column-width栏目宽度(给父元素加但不要加高度)column-count栏目列数当同时设column-width和column-count时,只有column-count有效column-gap各栏目之间的距离column-rule栏目的分隔线
响应式布局
- 关键字
and not 用来排除某种指定的媒体类型only 用来指定某种特定类型的媒体类型 - 媒体特性
max-width:600px最大宽度min-width:600px最小宽度max-device-width:480px设备输出宽度orientation:portrait竖屏orientation:landscape横屏-webkit-min-device-pixel-ratio:2像素比devicePixelRatio设备像素比window.devicePrixelRatio=物理像素/dips - 样式引入(不同设备引入不同css)
<link rel="stylesheet" href="css/index.css" media="all and (orientation:portrait )" /><link rel="stylesheet" href="css/index.css" media="screen and (min-width:800px)" /><link rel="stylesheet" href="css/index.css" media="screen and (min-width:600px) and (max-width:800px)" /><link rel="stylesheet" href="css/index.css" media="screen and (max-width:600px)" /> max-device-width和max-width的区别1
2
3
4
5
6/* 1、max-device-width是设备整个显示区域的宽度,例如,真实的设备屏幕宽度。
2、max-width是目标显示区域的宽度,例如,浏览器宽度。
3、如果使用max-device-width,那么在PC浏览器上浏览网页时,缩小或放大浏览器时是不执行CSS的,因为“PC设备”没有变化。但如果使用max-width,缩小或放大浏览器时是执行CSS的,因为“显示区域”即浏览器大小发生了变化。
4、如果使用max-device-width,那么当手机由竖变横时,CSS是不执行的,因为“手机宽度”并没有变化。如果使用max-width,那么当手机由竖变横时,CSS是执行的,因为“显示区域”发生了变化。
5、通常,面向“移动设备”用户使用max-device-width;面向“PC设备”用户使用max-width。
*/媒体查询(不同屏幕大小使用不同的样式)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23.d1{
width:200px;
height:600px;
background:#000;
}
/* 超小屏幕 手机> */
@media (max-width:768px){
.d1{ background:skyblue; }
}
/* 小屏幕 平板 */
@media (min-width:768px) and (max-width:992px){
.d1{ background:#999; }
}
/* 中等屏幕 桌面显示器 */
@media (min-width:992px) and (max-width:1200px){
.d1{ background:blue; }
}
/* 大屏幕 大桌面显示器> */
@media (min-width:1200px){
.d1{ background:pink; }
}移动设备
viewpoart<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
CSS3 响应式设计
为什么要进行响应式设计为了在不同大小的设备上呈现同样的网页早期的解决方案是为不同的设备提供不同的网页,比如专门的wp版本.现在的解决方案让同一网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout).一次设计,普遍适用,自动识别屏幕宽度,并作出相应调整的网页设计响应式设计详解viewport标签让网页自动适应屏幕的宽度
在头部head添加<meta name="viewport" content="width=device-width,initial-scale=1" />网页宽度默认等于屏幕宽度width=device-width原始缩放比例initial-scale=1媒体查询自动探测屏幕宽度,然后加载相应的css文件media query<link rel="stylesheet" type="text/css" media="screen and (max-width:767px)" href="phone.css" />
如果屏幕宽度小于767像素(max-width:767px)就加载phone.css文件<link rel="stylesheet" type="text/css" media="screen and (min-width:768px)" href="phone.css" />
如果屏幕宽度大于768像素(min-width:768px)就加载pc.css文件不使用固定的宽度,尽可能使用百分比宽度使用相对大小的字体
使用rem,相对根元素html字体大小,默认为16像素,所以 1rem = 16px。或者使用em字体大小图片的自适应(fluid image)
实现图片的自动缩放img{max-width:100%},多媒体标签实现自适应object,embed{max-width:100%}
响应式设计的原则移动优先在设计的初期就要考虑页面如何在多终端的展示渐进增强(progressive enhancement)针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验,意味着朝前看,同时保证其根基处于安全地带优雅降级(graceful degradation)一开始就应该针对那些最高级、最完善的浏览器来设计网站构建完整的功能,然后再针对低版本浏览器进行兼容区别优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带