Fiddler 是世界上最强大最好用的Web调试工具,可以称得上是”神器” 。其用途非常广泛,能记录所有客户端和服务器的HTTP和HTTPS 请求,允许你监视、设置断点,甚至至修改输入输出数据。Fiddler包含了一个强大的基于事件脚本的子系统,并且能使用.NET语言进行扩展。无论对开发人员或者测试人员来说,Fiddler都是非常有用的工具。
Fiddler下载和安装
Fiddler下载地址: Fiddler
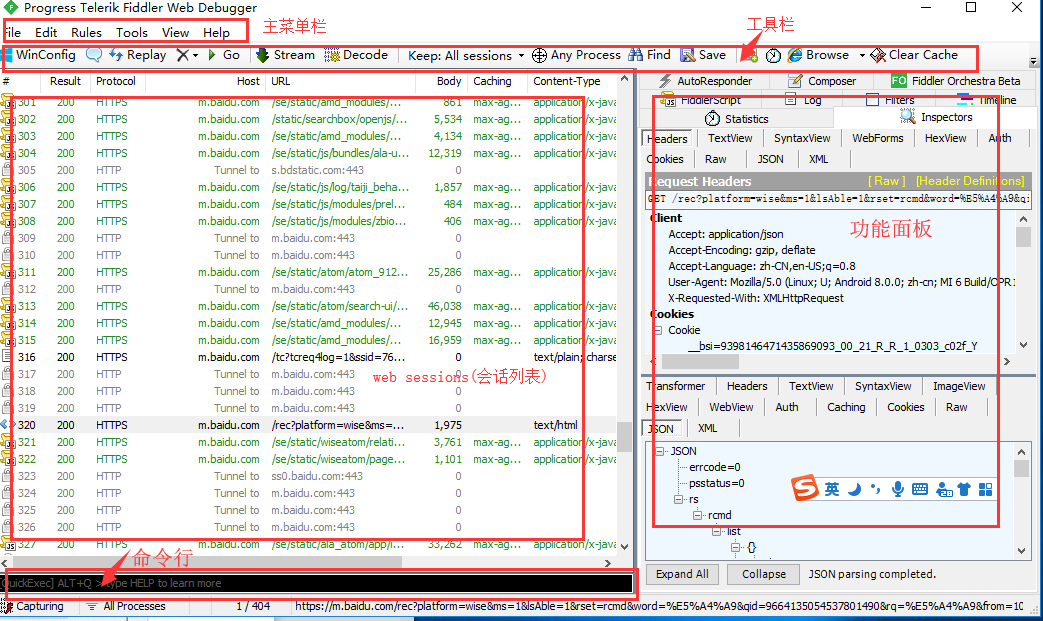
Fiddler 基本界面
- 主菜单栏–> Fiddler基础功能
- 工具栏—> 提供了很多常见的命令
- Web Sessions列表(会话列表)—>显示捕捉到的请求的详细信息
- 功能面板—>包含很多常用的功能比如(Inspectors,AutoResponder等)
- QuickExec—>命令行工具, 可以输入简单的命令例如cls清空

Fiddler 抓包设置
- 找到你的网络连接或者wiff,打开HTTP代理, 输入Fiddler所在机器的
IP地址(比如:192.168.1.104)以及Fiddler的端口号8888, 设置代理 安装Fiddler证书这一步是为了让Fiddler能捕获HTTPS请求。如果你只需要截获HTTP请求,可以忽略这一步。假如我安装了Fiddler的机器的IP地址是:192.168.1.104打开手机浏览器访问http://192.168.1.104:8888, 点"FiddlerRoot certificate"然后安装证书- 默认情况下,
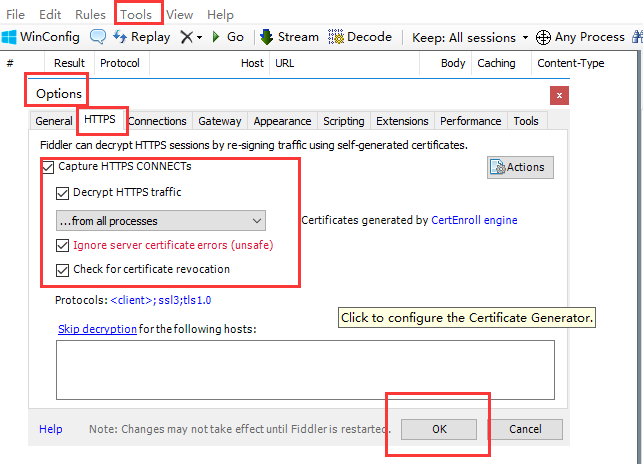
Fiddler不会捕获HTTPS会话,需要进行设置,启动Fiddler,在菜单栏中单击Tools->Fiddler Options->HTPPS,选中DecryptH PS traffic,在弹出的2个对话框中单击"Yes".同时选中“Igno server certificate errors”来忽略一些证书错误 如图

Fiddler 设置断点修改请求报文
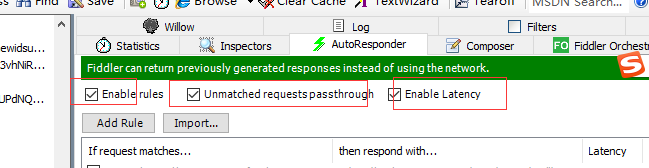
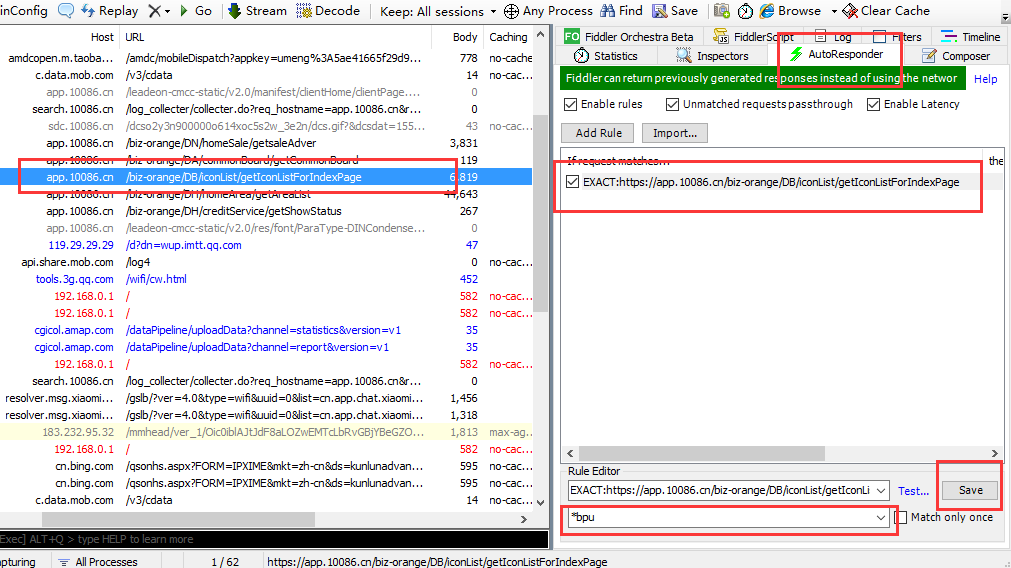
Fiddler不但能抓包,还能改包。想要修改HTTP报文,就需要先下断点拦截住HTTP请求报文或者 HTTP响应报文,修改后再放行。Fiddler既能修改HTTP请求报文,也能修改HTTP响应报文。AutoResponder是Fiddler比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是Fiddler的内置响应。
设置断点
修改请求,然后放行
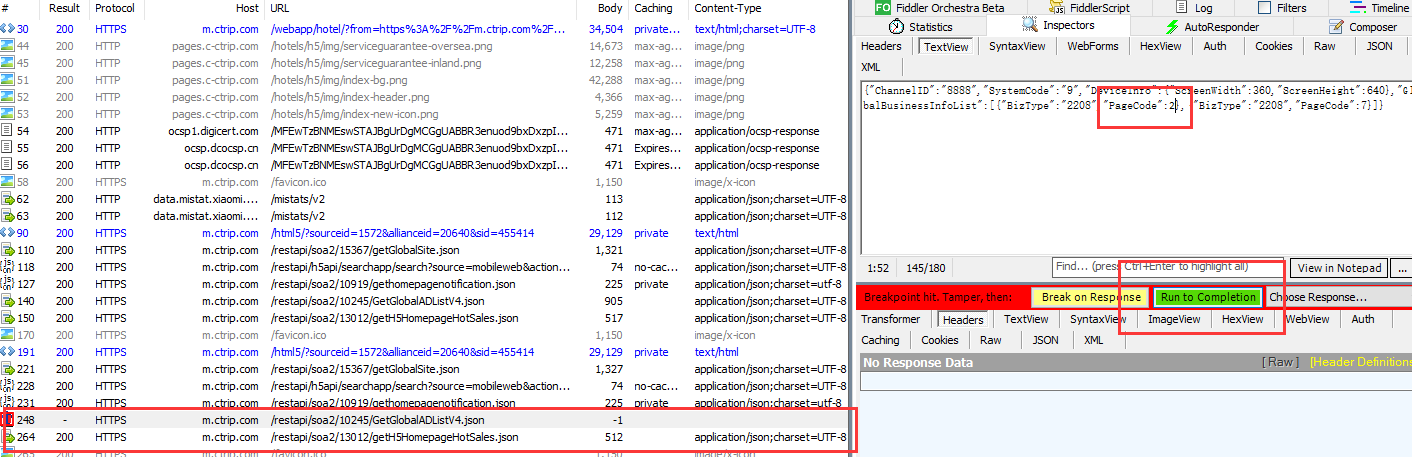
Fiddler 设置断点修改响应体
Fiddler修改HTTP响应体,就需要先下断点拦截住HTTP请求,修改后再放行。设置断点
修改响应,然后放行
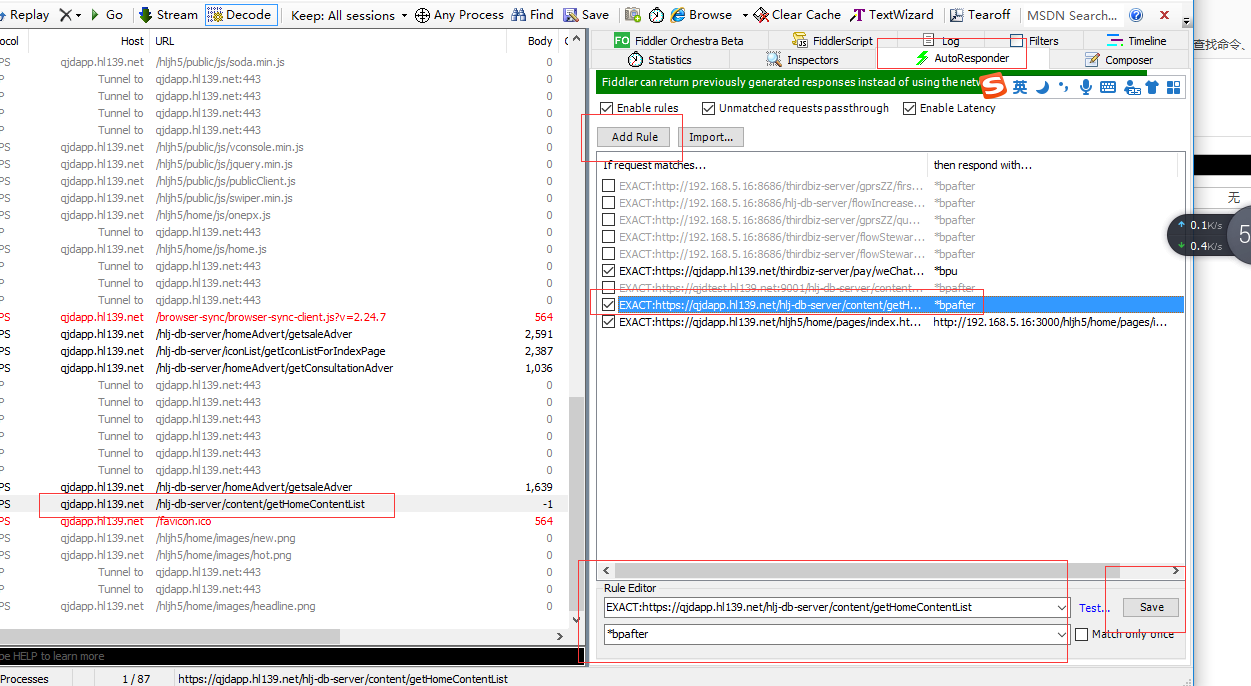
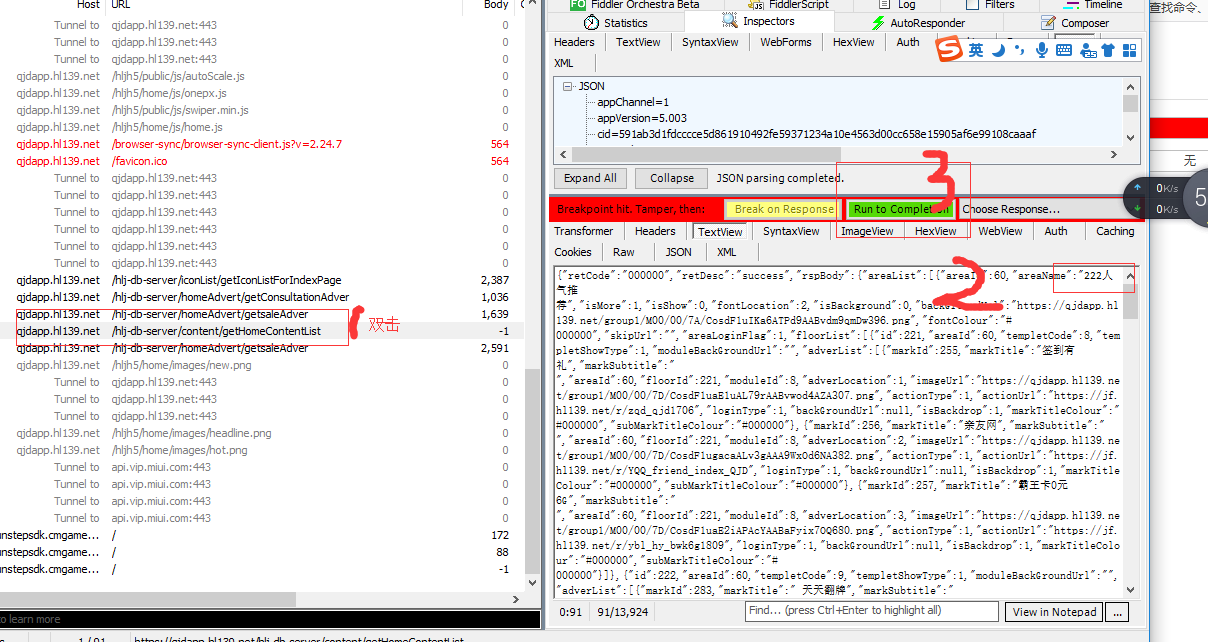
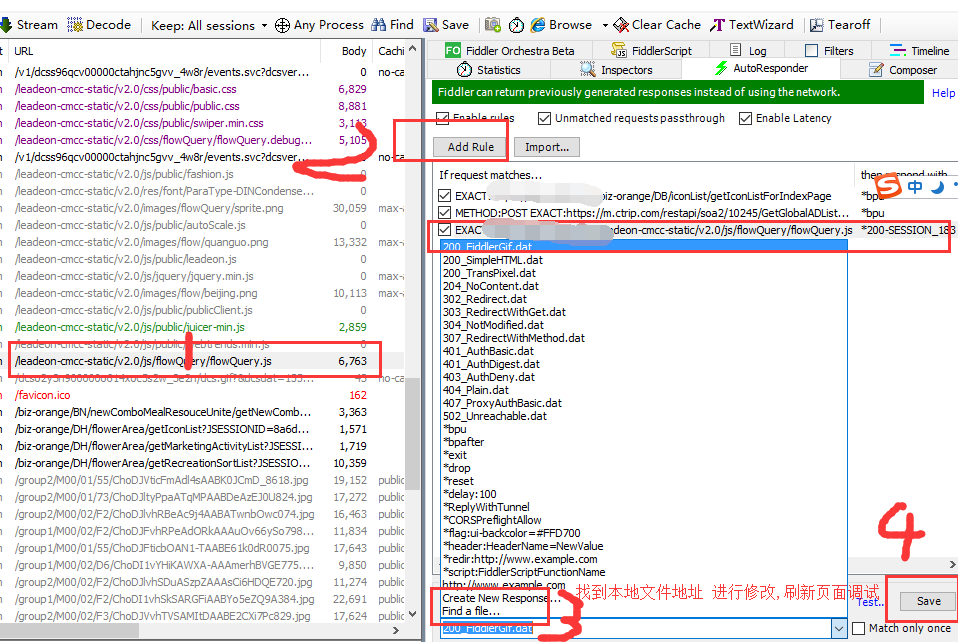
Fiddler 在线调试线上文件
在工作中经常需要去调试 HTML、css、或者JavaScript文件。Fiddler中的Auto Responder功能可以把要调试的文件保存到本地进行调试,这大大减少了在线调试的困难,提高了效率。你只需要修改本地文件,然后刷新浏览器,这样你就能看到修改后的效果了。而不用每次修改代码之后,重新部署到正式服务器上。
注意事项
在Fiddler抓包的过程中,我们经常看到HTTP响应是乱码,单击“Response body is encoded. Click to decode."可以解压HTTP响应Fiddler忽略HTTP的握手验证请求 Tunnel to请求, 选在菜单中的 Rules-->Hide CONNESTS
参考资料
Fiddler 简介
使用Fiddler 做抓包分析
Fiddler 命令行和 HTTP 断点调试
Fiddler 教程
Vorlon 远程调试
- 全局安装
npm i -g vorlon - 启动服务
vorlon - 调试页面引入
<script src="http://本地ip地址:1337/vorlon.js"></script> - 手机设置代理 ip地址为电脑的局域网ip地址, 默认端口:8888
- 浏览器打开调试:
http://本地ip地址:1337
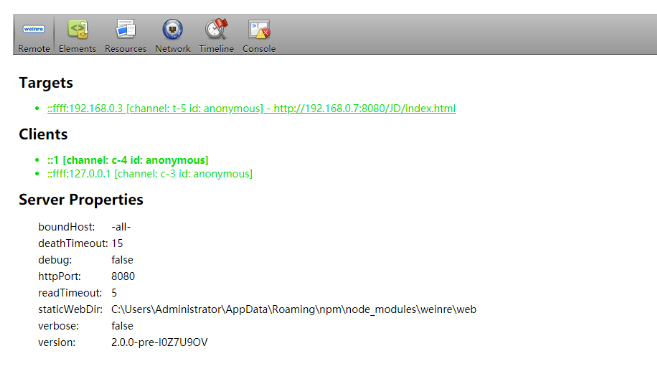
weinre真机调试
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面
- 全局安装
npm install –g weinre 启动
weinre --httpPort 8090 --boundHost -all-1
2
3
4
5
6// 8080端口使用情况较多,所以我选择了指定8090端口。
httpPort: 设置Wninre使用的端口号,默认是8080
boundHost: [hostname | Ip | -all-]: 默认是 'localhost'.
debug [true | false] :这个选项与–verbose类似, 会输出更多的信息。默认为false。
readTimeout [seconds]:Server发送信息到Target/Client的超时时间, 默认为5s。
deathTimeout [seconds]:默认为3倍的readTimeout,如果页面超过这个时间都没有任何响应,那么就会断开连接.在浏览器中输入
localhost:8090打开 WeinreDe bug 客户端- 在我们要调试的页面中,增加一个脚本。
<script src="http://localhost:8090/target/target-script-min.js#anonymous"></script>记住将localhost换成你的IP地址. - 在手机端访问要调试的网页,就可以点击Elements进行调试, 修改样式时,会在手机端即时生效,并且也可以查看控制台信息。

Charles实现本地数据mock模拟
- 安装 windows 版charles 官网下载地址
项目中引入VConsole
<script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.0.0/vconsole.min.js"></script>
项目中引入eruda
1 | <script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> |
eruda和vconsole内置于项目,打印移动端日志,查看网络请求以及查看 Cookie 和 Storage