json 英文全称JavaScript Object Notation,json 是存储和传输数据的格式用于服务器端向网页传递数据,json格式仅仅是一个文本,文本可以被任何编程语言读取及作为数据格式传递.
JSON语法规则
- 映射用冒号(‘:’)
"firstName": "John" - 并列数据之间由逗号(‘,’)分隔
"firstName": "John","lastName": "Doe" - 映射的集合(对象)用大括号
{"firstName": "John","lastName": "Doe"} - 并列数据集合(数组)用方括号(‘[]’)
"employees":[{"firstName":"John", "lastName":"Doe"}] - 属性名必须用双引号包裹,最后一个属性末尾不能有逗号
*
1 | var arr={"employees":[ |
注: 并列的数据之间要用逗号隔开,最后一个”名/值”之后不能加逗号,英文,中文要用双引号括起来 不能使用单引号,也不能没有
JSON的优点
- 数据格式比较简单,易于读写,格式都是压缩的,占用带宽小
- 支持多种语言,包括
C,C#,C++,JAVA,Javascript,Perl,python,PHP等服务器端的语言,便于服务器端的解析 - 传输速度特别快
常见的四种数据格式
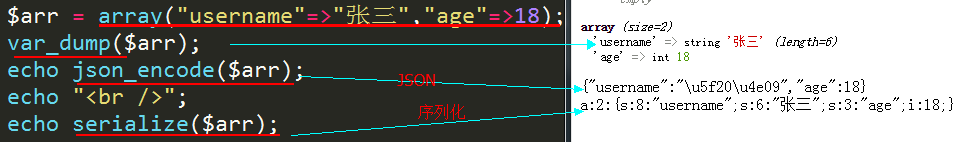
XML标准的通用标记语言JSON存储和传输数据的格式Serialize将变量序列化,返回有变量类型和结构的字符串Array()基本数据类型 不能用于数据的传输和交替JSON和Serialize的区别
相同点
- 都是把其他数据类型转换成一个可以传输的字符串
- 都是结构性数据
- 资源类型都不可以转换为
JSON或Serialize
不同点
Serialize序列化后的数据格式 保存数据原有类型JSON数据格式比Serialize序列化之后的数据更简单
适用场景
JSON适合数据量大,不要求保留原有数据类型下使用Serialize适合存储带有加密方式的数据,防止数据被中途截取

JSON数据遍历
Json遍历使用for in(不能使用for循环),json是没有长度的,json.length会得到undefined1
2
3
4
5
6
7
8
9var json1 = {
'url':['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg'],
'text':['这是第一张图片','这是第二张图片','这是第三张图片','这是第四张图片']
}
for(var attr in json1){
for(var i=0;i<json1[attr].length;i++){
console.log(json1[attr][i])
}
}
在PHP中常用的JSON函数
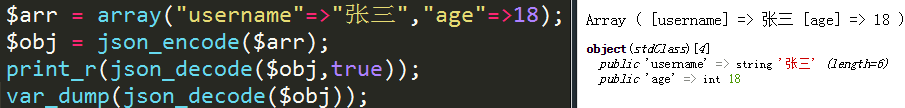
Json_encode()将数组,对象转换成JSON格式 (对象只能转换公有属性),只能接收utf8编码格式,其他格式则返回false或nullJson_decode()将JSON字符串转换成对象Json_decode($obj,true)将JSON字符串转换成数组

在JS中常用的JSON函数
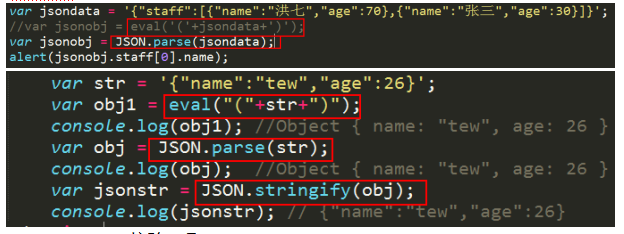
$.getJSON()获得JSON数据eval()解析json格式字符串为json对象 不安全eval()函数的参数是一个字符串,作用是直接执行其中的JavaScript代码。在低版本的浏览器不得不使用这种方式eval()的参数,在字符串两旁加了括号,这是必须的,否则会报错。使其变成表达式JSON.parse()解析json格式字符串为json对象 (IE8以下不兼容)(对象)
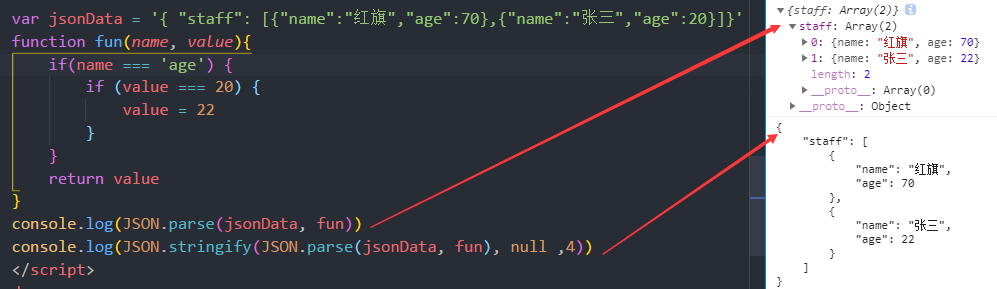
可以有第二个参数,是一个函数。此函数有两个参数:name 和 value,分别代表名称和值JSON.stringify()将对象(json对象或数组)转换成json字符串
可以有三个参数 第三个表示格式化输出JSON.stringify(myObject,null,4)