Angularjs是一个javascript框架,通过<script>标签添加到HTML页面,通过指令扩展了HTML,通过表达式绑定数据到HTML主要是通过ng-directives扩展.AngularJS使得开发现代的单页面应用程序(Single Page Applications)更加容易.Angular更适合复杂的大型项目,通常是企业级的项目.
定义模块作用域
通过angular.module('app',[])来声明模块 ,第一个参数应用app的名称,第二个参数依赖集合(即使没有也要传入空数组),返回的是一个angular模块对象
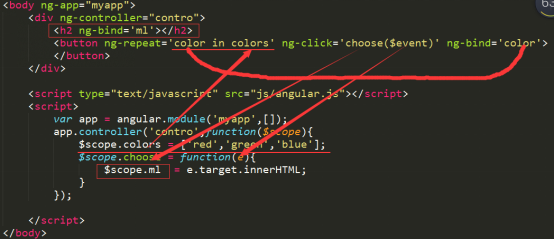
控制器controller
angular变量是要定义在一个作用域里面的,controller是专门用来定义作用域的,一个控制器就是一个作用域定义angular.module('app',[]).controller('',fn)
在angular中有一项技术叫参数注入,想使用什么东西就注入什么东西,在angular中的局部作用域叫做$scope,要使用作用域就要将它注入进来,$rootScope是全局作用域
定义变量
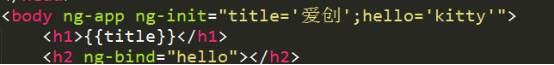
初始化变量ng-init='age=1;class=3',多个变量之间用;隔开ng-model:双向绑定,定义变量名.把元素值(输入框的值)绑定到应用程序变量中ng-bind:绑定变量名,获取该变量的数据,避免渲染页面看到插值符号,把应用程序数据(变量)绑定到HTML视图ng-app:定义angularJS的使用范围定义一个AngularJS应用程序ng-cloak:解决闪烁
显示隐藏
ng-show 用来显示元素ng-hide 用来隐藏元素angular中ng-show是通过class设置的,通过!important来提高权重
插值表达式
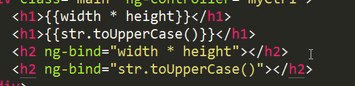
angular,vue插值表达式的语法是一样的,在插值符号中使用,不同之处,angular可以在ng-bind指令中使用插值表达式
1 | {{表达式}} 将数据绑定HTML与ng-bind相同 |

过滤器
angular中在定义过滤器语法 变量|过滤器:参数1:参数2
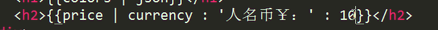
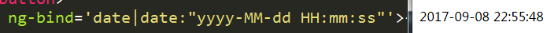
json 将对象转化成json对象 date 将日期格式化currency 将数字转换成一个价格的形式 currency:货币标识符: 保留位数
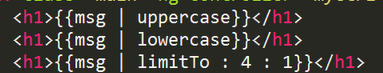
字符串过滤器 uppercase转大写 lowercase转小写 limitTo截取
number 将数字转换成科学计数法 千分符,参数表示保留几位小数,会根据最后一位四舍五入orderBy 对集合进行排序 参数1表示排序的字段,是数字按大小排序,是字符串按字符串编码排序.参数2表示升序或倒序,默认是false正序,true倒序.
自定义过滤器
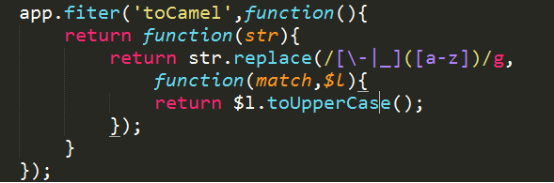
通过filter()方法自定义过滤器,多个过滤器用|隔开,前一个过滤器的输出作为后一个过滤器的输入,第一个参数表示过滤器的名称,第二个参数表示工厂函数
验证指令
1.必填项验证 repuired --> ng-required='true'
2.最大长度与最小长度 maxlength-->ng-maxlength minlength-->ng-minlength
3.正则验证 pattern–>ng-pattern='/\d{11}/'
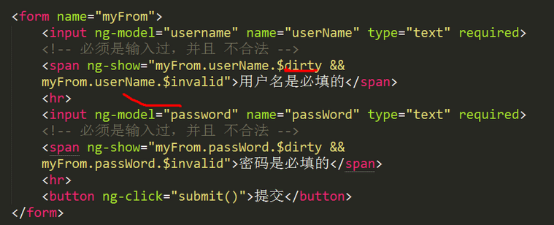
当为表单元素form添加name属性的时候,会根据name在作用域中创建变量子表单元素的name属性会添加到form元素对应的变量内,每个变量都有四个属性$dirty 表示是否输入过 true 输入过$pristine 表示是否输入过 true 没有输入过$invalid 表示是否是不合法 true 不合法$valid 表示是否合法 true 合法
表单相关指令ng-disabled 表单是否可以使用ng-checked 是否被选中ng-readonly 是否只读ng-change 事件 在内容发生改变时触发 依赖于ng-model指令ng-submit 表单提交事件 要绑定给form元素 由submit类型元素触发
其他常用指令
AngularJS指令是扩展的HTML属性带有前缀ng-***,AngularJS通过指令来扩展HTMLng-href 动态的渲染a标签的href属性值,避免在渲染a标签的时候,href不存在打开错误的页面,在没有添加ng-href之前是不会由a链接的特性的ng-src 动态创建src属性 提高用户体验 否则会请求一张错误的图片地址
1 | 注意: ng-href与ng-src指令 都是一个指令,属性值是字符串,要使用插值符号{{}} |
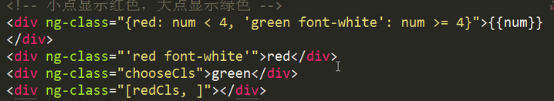
ng-class 指令 动态绑定类
值可以是字符串,变量,对象(属性值是一个布尔值true表示保留这个类,flase表示删除这个类)
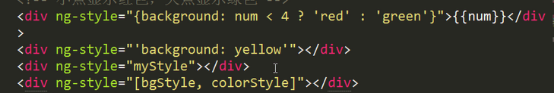
ng-style 指令 动态创建样式
变量–>变量的值是对象 属性名称是css样式名称 属性值是css样式值
对象–>属性名称是css样式名称 属性值是css样式值
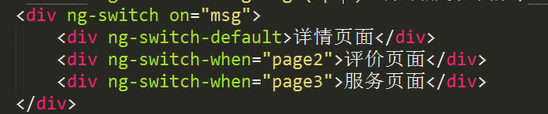
ng-if 模板判断指令 值为true显示 值为false 隐藏angular中ng-if指令控制的元素显示位置是通过注释确定,当我们为一个元素添加一个ng-if指令的时候,会创建一个相应的注释ng-switch 多分支控制模板创建
根据case创建了一个ng-switch-when指令,根据default创建了一个ng-switch-default指令,ng-switch通过on属性来添加一个判断的条件
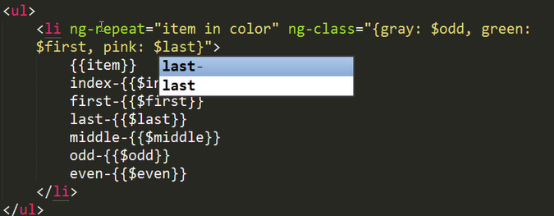
ng-repeat 用来循环创建模板的 ng-repeat='item in items'
提供了6个临时变量$index: 索引值从0开始 $first: 是否是第一次循环 $last: 是否是最后一次循环$middle: 除了第一次和最后一次 $odd: 奇数次循环 $even: 偶数次循环后5个指令值都是布尔值
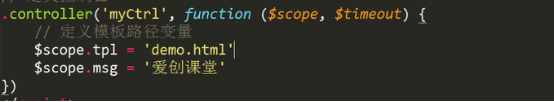
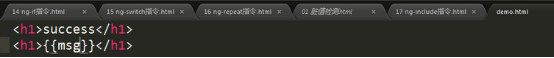
ng-include 异步加载模板指令,可以通过异步请求加载一个模板,他的值是js环境,可以使用变量,如果这个指令绑定给具有控制器的元素使用,此时作为控制器内的模板,该控制器中定义的数据可以在该模板中使用


自定义指令
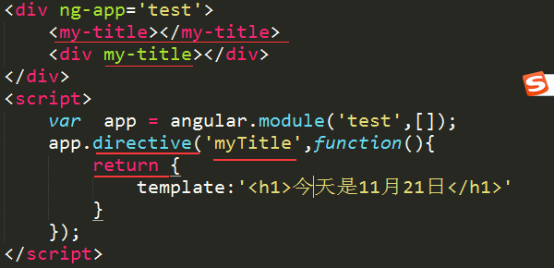
第一步 在html中使用这个指令(指令名以-分隔 如my-directive)
第二步 在js中通过directive方法来定义自定义指令
第一个参数是指令名称 必须是驼峰命名
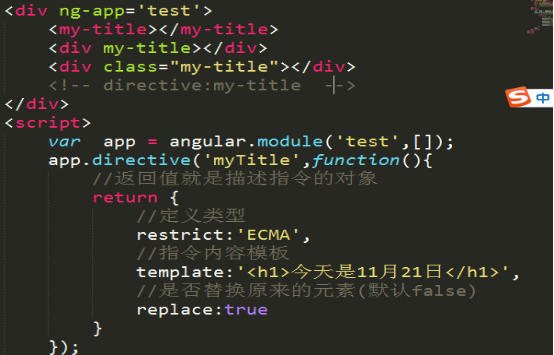
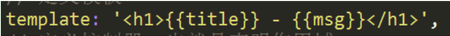
第二个参数是一个函数,指令工厂函数,没有参数,作用域是全局作用域返回值是描述指令的对象template: 自定义指令的模板内容 ,会渲染到自定义指令中templateUrl: 引入外部模板文件replace: 是否替换原来的容器元素(默认false)
在angular中一共有四种自定义指令的形式 ECMAE 表示自定义标签元素类型(Element) 如<my-title></my-title>(默认)C 表示类类型(Class) 如<div class='ng-hide'></div>(必须设置)M 表示注释类型(comment) 如<!-- directive:my-title -->(必须设置)A 表示属性类型(Attribute) 如<div ng-if='isShow'></div>(默认)
不是默认的必须用restrict:'CM'设置 ,四种类型都是大写的,可以组合使用
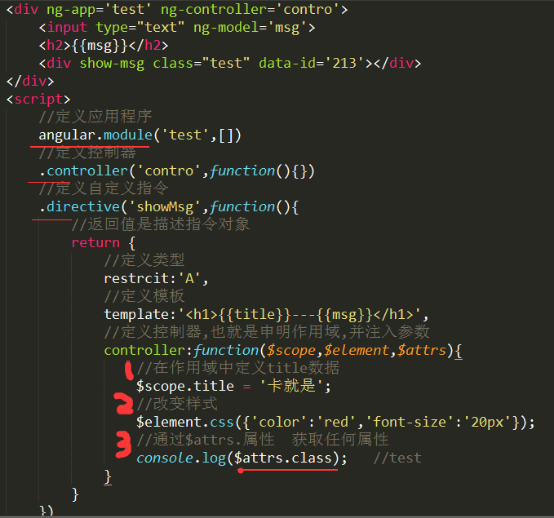
自定义指令的作用域
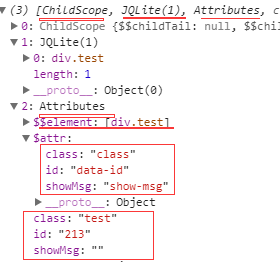
自定义指令的作用域是通过控制器来定义的,控制器不是定义在元素上,而是定义在返回的对象上叫controller作用域$scope 表示作用域$elemnet 表示获取的自定义指令容器元素的jqlite对象$attrs 自定义指令容器元素属性的服务,驼峰式命名法 属性名称映射关系对象


作用域关系
自定义指令的作用域是通过scope属性来约束的,可以通过这个属性来定义自定指令的作用域与父作用域的关系
对于一个自定义指令,他的内容有两种一种是在指令元素内的
另外一种是在指令外的,通过template或者templateUrl来设置的
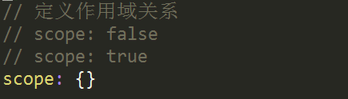
scope 有三个值 默认是falsetrue 子,父作用域是隔离的,两个作用域不会相互覆盖是独立的false 子,父作用域在同一个作用域,子作用域定义变量会覆盖父作用域的变量{} 子,父作用域是隔离的, 但子作用域的数据是父作用域的数据(模板使用)
这三个属性可以定义子作用域与父作用域的分离,子作用域是指自定义指令的作用域,父作用域是指外部控制器的作用域scope:true或{}是解决子作用域与父作用域分离的
自定义指令修饰符@修饰符是解决在作用域分离的时候,子作用域使用父作用域中数据的问题
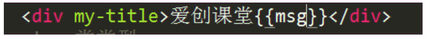
第一步 在指令容器元素中绑定数据(插值语法)
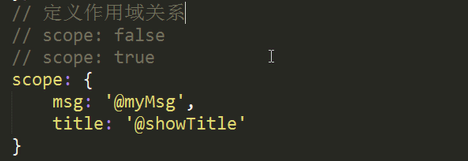
第二步 在scope对象中定义该属性,属性值要使用@修饰符
属性名称是子作用域中使用的变量,属性值是绑定的自定义指令元素上的属性名称
这种绑定的作用域数据是单向的只能由父作用域传递给子作用域,此时父作用域域子作用域是独立的,子作用域中的数据会被父作用域覆盖
=修饰符 是解决在作用域分离的时候,子作用域使用父作用域中数据的问题
第一步 在指令容器元素中绑定数据(不能插值语法)
第二步 在scope对象中定义该属性,属性值要使用=修饰符
属性名称是子作用域中使用的变量,属性值是绑定的自定义指令元素上的属性名称
这种绑定的作用域数据是双向绑定的,父作用域的修改会影响到子作用域,子作用域的修改会影响父作用域,此时父作用域域子作用域是独立的,子作用域中的数据会被父作用域覆盖
link方法 指令的编译方法
到目前为止,指令只能使用一些数据,渲染模板,替换元素,如果需要指令具备一定的功能,我们需要将指令的实现的业务逻辑定义在link方法中.

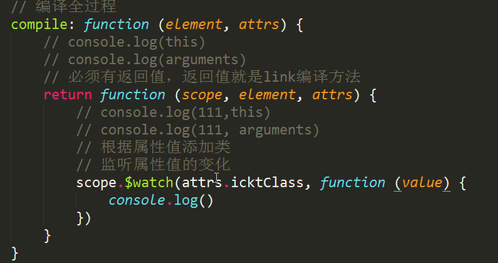
complie 编译方法
link 是编译的一个子过程 compile 是编译的全过程
属性值也是函数,函数的返回值就是link方法,compile是从指令获取到指令编译完成全部过程
有两个参数,第一个参数表示指令容器元素,第二个参数表示attrs属性对象,作用域是指令描述对象,返回值是link方法