Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,提供了配套设计资源,帮助你的网站快速成型,由饿了么公司前端团队开源。多用于开发PC网站及后台管理系统。
Element-UI 入门
官网地址: Element-UI
基本用法-全局引入
- 初始化项目
vue create element-test - 安装
npm i element-ui -S 或在已有项目中全局引入
1
2
3
4// 项目入口 main.js中引入
import ElementUI from 'element-ui'
Vue.use(ElementUI) // 作为插件使用
import 'element-ui/lib/theme-chalk/index.css' // 引入样式在组件中使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<template>
<div id="app">
<el-button type="success" @click="show">点我</el-button>
</div>
</template>
<script>
export default {
name: 'app',
methods: {
show() {
this.$message.success('Toast from element-ui')
}
}
}
</script>
全量引入npm run build打包后vendors体积较大
按需加载
- 安装babel-plugin-component
npm install babel-plugin-component -D 修改 babel.config.js
1
2
3
4
5
6
7
8
9
10
11
12{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}在组件中按需引入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<template>
<div id="app">
<el-button type="success" @click="show">点我</el-button>
</div>
</template>
<script>
import { Button, Message } from 'element-ui'
export default {
name: 'app',
components: { Button },
methods: {
show() {
Message.success('Toast from element-ui')
}
}
}
</script>
在vue-cli@3.x以上作为插件引用
- 在vue-clie3项目中使用
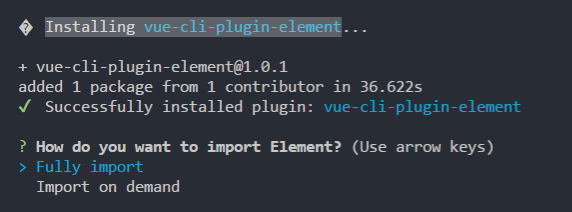
vue add element可以看见它在安装vue-cli-plugin-element - 选择引入方式
Fully import 全量引入Import on demand 按需引入
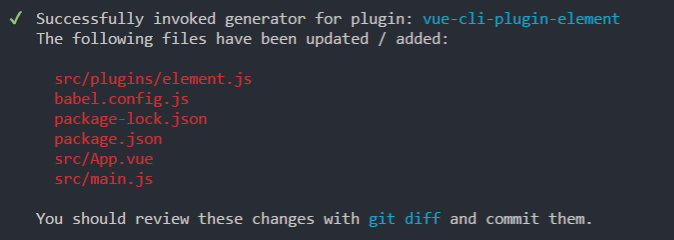
- 安装完成

- 和自行按需引入一样 引入组件只需要在
src/plugins/element.js中添加你使用到的组件即可1
2
3
4
5
6import Vue from 'vue'
import { Button, Form, FormItem, Input } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
表单基本用法
- el-form容器, 通过model绑定数据
- el-form 容器,通过 model 绑定数据
- 表单组件通过 v-model 绑定 model 中的数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<template>
<div id="app">
<el-form inline :model="data">
<el-form-item label="审批人">
<el-input v-model="data.user" placeholder="审批人"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
data: { user: 'sam', region: '区域二' }
}
}
}
</script>
表单校验基本用法
定义校验规则,可以绑定到 el-form 或 el-form-item, 只需要通过 rules 属性传入约定的验证规则,并指定 el-form-item 的 prop 属性为需校验的字段名即可1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52<template>
<div id="app">
<el-form inline :model="data" :rules="rules" hide-required-asterisk>
<el-form-item label="审批人" prop="user" >
<el-input v-model="data.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">查询</el-button>
<el-button type="primary" @click="resetForm('ruleForm')">清空</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
data: { user: 'sam', region: '区域二' },
rules: {
user: [
{ required: true, trigger: 'change', message: '用户名必须输入' },
{
validator: (rule, value, callback) => {
if (value.length > 3) { callback() }
else { callback(new Error('用户名长度必须大于3')) }
},
trigger: 'change'
}
]
}
}
},
methods: {
// 对整个表单进行校验的方法
submitForm (formName) { // 提交验证
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
},
// 对该表单项进行重置,将其值重置为初始值并移除校验结果
resetForm (formName) { // 清空表单
this.$refs[formName].resetFields()
}
}
}
</script>
表单相关属性或方法
- label-position:标签位置,枚举值,left right和 top
- label-width:标签宽度
- inline:行内表单
- disabled: 设置整个 form 中的表单组件全部 disabled,优先级低于表单组件自身的 disabled
- hide-required-asterisk:隐藏必须输入红色星号标识`
- inline-message:验证消息是否在一行显示`
- size:设置表单组件尺寸 取值为medium/small/mini
- status-icon:属性为输入框添加了表示校验结果的反馈图标。
- validate(callback): 对整个表单进行校验的方法,参数为一个回调函数
- resetFields(): 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果