Grid网格布局擅长于将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系(前提是HTML生成了这些区域)。像表格一样,网格布局让我们能够按行或列来对齐元素。 然而在布局上,网格比表格更可能做到或更简单。 例如,网格容器的子元素可以自己定位,以便它们像CSS定位的元素一样,真正的有重叠和层次。
Grid VS Flexbox
Flexbox是一维布局,只能在一条直线上放置内容区块,只能指定内容区块针对轴线的位置Grid是二维布局,将容器划分成行和列,产生单元格,根据设计需求将内容区块放置到单元格中
基本概念
网格容器: 元素应用
display:grid; 它是其所有网格项的父元素
网格项:网格容器的子元素,下面的item元素就是网格项
网格线:组成网格项的分界线
网格单元:两个相邻的列网格线和两个相邻的行网格线组成网格单元
fr(单位): 剩余空间的分配数,表示比例关系
容器属性
容器属性: Grid布局定义在容器上面,称为容器属性
display: grid/inline-grid属性1
2
3display:grid 生成块级网格
display:inline-grid 生成行内网格
注:当元素设置了网格布局,column,float,clear,vertical-align等设置失效grid-template-columns/grid-template-rows属性1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35<!-- 使用空格分隔的值列表,用来定义网格的列和行
grid-template-columns:[line-name,] <track-size> 定义每一列的列宽 指定列的数量和尺寸
grid-template-rows:[line-name,] <track-size> 定义每一行的高度
<track-size>: 可以是长度值,百分比,fr单位或者关键字
<line-name>: 网格线名称 基本用不到 -->
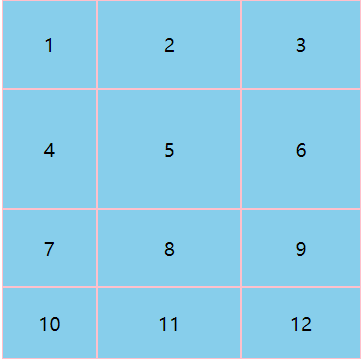
<style>
.wrap{
display: grid;
/* grid-template-columns 值的个数对应列的个数,每个值代表每列的宽度 */
/* grid-template-columns: 80px auto 100px; */
/* grid-template-rows 值的个数对应行的个数,每个值代表每行的高度 */
/* grid-template-rows: 25% 100px auto 60px; */
/* 行列的简写1 grid-template: 行/列 */
/* grid-template: 25% 100px auto 60px/80px auto 100px/ */
/* 行列的简写2 grid: 行/列 */
grid: 25% 100px auto 60px/80px auto 100px;
}
.item{
border: 1px solid skyblue;
}
</style>
<div class="wrap">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
<div class="item">12</div>
</div>
grid-tempalte-areas和grid-area属性1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44<!-- 使用命名方式定义网格区域,可以合并单元格,子项需配合grid-area属性进行使用 -->
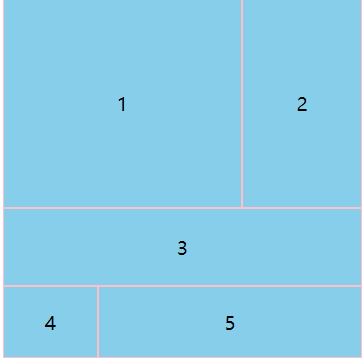
<style>
.main {
height: 300px;
width: 300px;
background: skyblue;
display: grid;
grid: 25% 100px auto 60px/80px auto 100px;
grid-template-areas:
"a1 a1 a2"
"a1 a1 a2"
"a3 a3 a3"
"a4 a5 a5";
}
.main div {
display: grid;
place-items: center;
border: 1px solid pink;
}
.main div:nth-of-type(1) {
grid-area: a1;
}
.main div:nth-of-type(2) {
grid-area: a2;
}
.main div:nth-of-type(3) {
grid-area: a3;
}
.main div:nth-of-type(4) {
grid-area: a4;
}
.main div:nth-of-type(5) {
grid-area: a5;
}
</style>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
row-gap、column-gap、gap网格间隙及简写1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29<style>
.wrap {
height: 300px;
width: 300px;
background: skyblue;
display: grid;
grid: 25% 100px auto/80px auto 100px;
/* row-gap: 5px;
column-gap: 10px; */
/* 简写 */
gap: 5px 10px; /* 行间隙 列间隙 */
}
.item {
display: grid;
place-items: center;
border: 1px solid pink;
}
</style>
<div class="wrap">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>justify-items、align-items、place-items、justify-content、align-content、place-content网格对齐方式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28<style>
.wrap {
height: 300px;
width: 300px;
background: skyblue;
display: grid;
grid: 100px/100px;
}
.item {
display: grid;
/* justify-items: center; /* 水平居中
align-items: center; /* 垂直居中 */
place-items: center; /* 复合属性 水平垂直居中 */
/* 当网格大小小于容器大小, 网格中所有子项的对齐方式 */
/* justify-content: center;
align-content: center;
place-content: center; */
border: 1px solid pink;
}
</style>
<body>
<div class="wrap">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>
项目属性
项目属性: Grid布局定义在项目上面,称为项目属性
grid-column-start、grid-column-end、grid-row-start、grid-row-end、grid-row、grid-column属性表示grid子项占据的区域的起始和终止位置,包括水平和垂直方向justify-self、align-self、place-self属性表示子项单独的对齐方式
网格布局中的方法
repeat()方法及auto-fill可选值,指定可重复的数值1
2
3
4
5
6
7
8<style>
.main {
grid-template-columns: repeat(3, 100px) /* 等同于 grid-template-columns: 100px 100px 100px; */
grid-template-columns: 150px, repeat(2, 100px)
/* 等同于 grid-template-columns: 150px 100px 100px */
grid-template-columns: repeat(auto-fill, 100px)/* auto-fill 自动调节网格的个数 */
}
</style>minmax() 设置最小最大值的范围1
2
3
4
5
6
7
8
9<style>
.main {
/* 实现左右固定宽度 中间自适应 */
grid-template-columns: 200px 1fr 200px;
/* 实现左右宽度固定 中间自适应且最小宽度为100px 最大宽度占满剩余空间 */
grid-template-columns: 100px minmax(100px, 1fr) 100px;
/* minmax() 设置最小最大值的范围 */
}
</style>