在前端日常开发中,Sticky footers设计是最常见的效果之一,大多数人都遇到过这样的需求,如果页面内容content内容比较少时的时候,页脚块不挨着内容区域而是始终显示在视窗底部;如果内容足够长时,页脚块会随着文档流撑开始终挨着内容区域显示在页面最下方.
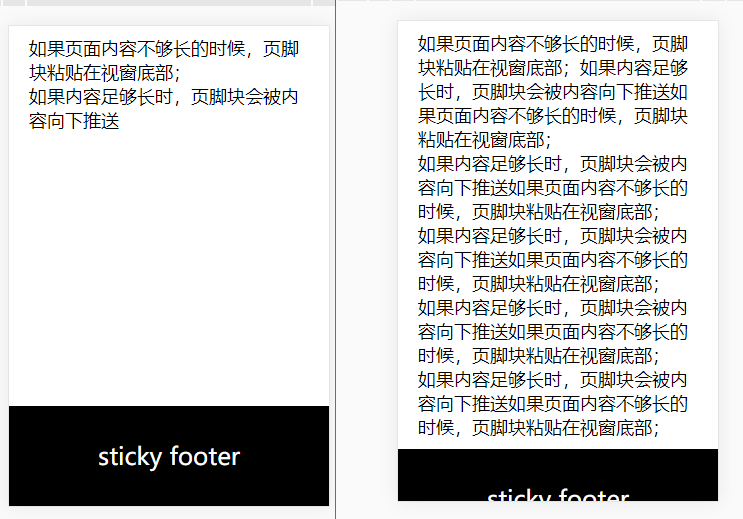
效果图

方法一 使用min-height加calc计算高度
为内容区域添加最小的高度,用vh(viewpoint height)来计算整体视窗的高度(1vh等于视窗高度的1%),然后减去底部footer的高度,从而求得内容区域的最小高度1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin:0;padding: 0;}
.footer{
height: 100px;
background: black;
color: #fff;
font-size: 24px;
line-height: 100px;
text-align: center;
}
.content{
min-height:calc(100vh - 100px);
box-sizing:border-box;
padding: 10px 20px;
font-size: 18px;
}
</style>
</head>
<body>
<div class="content">如果页面内容不够长的时候,页脚块粘贴在视窗底部;<br />如果内容足够长时,页脚块会被内容向下推送</div>
<div class="footer">sticky footer</div>
</body>
</html>
方法二 使用flex布局
对footer和content父元素盒子(如body)使用flex布局, 利用flex布局对视窗高度进行分割。footer设为固定高度,content的flex设为1,这样content会充满除去footer的其他部分1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin:0;padding: 0;}
body{
display: flex;
flex-direction: column;
min-height: 100vh;
}
.footer{
height: 100px;
background: black;
color: #fff;
font-size: 24px;
line-height: 100px;
text-align: center;
}
.content{
padding: 10px 20px;
font-size: 18px;
flex: 1;
}
</style>
</head>
<body>
<div class="content">如果页面内容不够长的时候,页脚块粘贴在视窗底部;<br />如果内容足够长时,页脚块会被内容向下推送</div>
<div class="footer">sticky footer</div>
</body>
</html>
方法三 利用绝对定位和padding完美兼容
为外部容器body设置min-height为100vh, 使其内容较少时也能撑开,主体内容设置padding-bottom值为底部footer的高度,避免被遮挡一般会设置比底部高度稍微大一点,留一部分空白间距,footer使用绝对定位,固定高度1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin:0;padding: 0;}
body {
position: relative;
min-height: 100vh;
height: auto !important;
}
.content {
box-sizing:border-box;
padding: 10px 20px 100px;
font-size: 18px;
}
.footer {
position: absolute;
width: 100%;
line-height: 100px;
text-align: center;
bottom: 0px;
background: black;
color: #fff;
font-size: 24px;
}
</style>
</head>
<body>
<div class="content">如果页面内容不够长的时候,页脚块粘贴在视窗底部;<br />如果内容足够长时,页脚块会被内容向下推送</div>
<div class="footer">sticky footer</div>
</body>
</html>
方法四 使用Grid网格布局
外部容器设为grid网格布局并设置min-height:100vh, grid-template-rows: 1fr auto设置一个网格行, footer中grid-row-start和grid-row-end属性设置单元格开始和结束的行线1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin:0;padding: 0;}
.content {
box-sizing:border-box;
padding: 10px 20px;
font-size: 18px;
}
body {
min-height: 100vh;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
background: black;
color: #fff;
font-size: 24px;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div class="content">如果页面内容不够长的时候,页脚块粘贴在视窗底部;<br />如果内容足够长时,页脚块会被内容向下推送</div>
<div class="footer">sticky footer</div>
</body>
</html>